Trik agar bisa Upload Gambar Ukuran besar di blogger
Trik agar bisa upload gambar ukuran besar di blogger - Dalam postring kemarin sudah di tulis bagaimana mendapatkan hosting gambar yang unlimited bandwidth, yaitu dengan memakai blogger. Namun, ada sedikit yang membuat tidak nyaman yaitu kita tidak bisa posting atau upload gambar yang ukurannya lebih dari 400 pixel, karena apabila kita upload gambar yang ukurannya lebih besar dari 400 pixel maka secara otomatis gambar tersebut akan di perkecil menjadi 400 pixel.
Apakah ada trik agar bisa upload gambar ukuran besar di blogger? jawabannya ada dan terbilang sangat mudah. Penasaran? begini caranya :
* Silahkan upload gambar yang berukuran lebih dari 400 pixel ke blogger.
* Jika gambar sudah tampil di blog anda, klik kanan pada gambar tersebut lalu pilih Copy Image Location untuk mendapatkan alamat gambar tersebut.
* Paste pada program text editor seperti "Notepad", "WordPad' atau text editor lainnya. Contoh : alamat gambar yang kang Rohman dapatkan seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s400/blog-aing.jpg
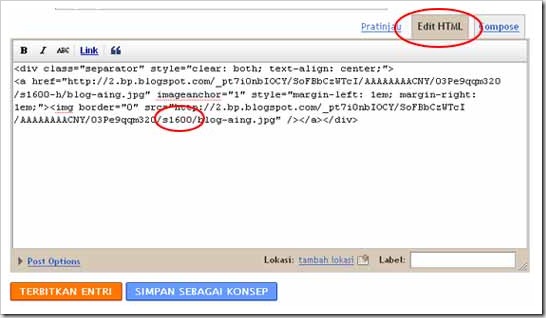
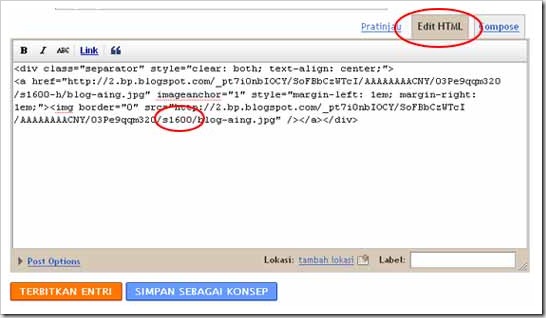
* Perhatikan kode yang saya cetak merah, kode tersebutlah yang membatasi gambar besar yang kita upload menjadi kecil. Agar gambar bisa tampil maksimal, maka kita hanya cukup mengubah nilainya menjadi s800 ( jika gambar yang di upload kurang dari 800 pixel ) atau di ganti dengan s1600 ( jika gambar yang di upload melebihi 800 pixel ). Contoh, kodenya jadi seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s800/blog-aing.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s1600/blog-aing.jpg
Mudah sekali bukan? mau bukti, silahkan klik link di bawah ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s400/blog-aing.jpg
Coba bandingkan dengan yang ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s800/blog-aing.jpg
Bandingkan juga dengan yang ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s1600/blog-aing.jpg
Format kode gambar di atas adalah apabila anda mengupload gambar langsung melalui post edtor blogger. Apabila anda mengupload melalui Windows Live Writer seperti yang biasa kang Rohman lakukan, maka format gambar yang di hasilkan adalah seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8-S_M7-UA8jNHW4DH89gdg6l25xx3R2NDpqxesJffbug5kqSRgl35JgcQPSzftYb1o64OToxpdHIAh9zc4gLuSGyfTrpWLXrgQHhDqa0Cf3lfa6xulZBixuAaq3zGk-9BfFnGiQAoSZE/?imgmax=800
Terlihat bahwa gambar yang di tampilkan di batasi hanya 800 pixel, agar mendapatkan gambar yang maksimal, cukup dengan mengubah angka 800 dengan angka 1600, sehingga kodenya jadi seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8-S_M7-UA8jNHW4DH89gdg6l25xx3R2NDpqxesJffbug5kqSRgl35JgcQPSzftYb1o64OToxpdHIAh9zc4gLuSGyfTrpWLXrgQHhDqa0Cf3lfa6xulZBixuAaq3zGk-9BfFnGiQAoSZE/?imgmax=1600
Trik mengubah nilai pixel ini berlaku juga untuk posting gambar secara umum, anda hanya perlu masuk dulu ke edit HTML, lalu ubah kode pixelnya.

Apakah ada trik agar bisa upload gambar ukuran besar di blogger? jawabannya ada dan terbilang sangat mudah. Penasaran? begini caranya :
* Silahkan upload gambar yang berukuran lebih dari 400 pixel ke blogger.
* Jika gambar sudah tampil di blog anda, klik kanan pada gambar tersebut lalu pilih Copy Image Location untuk mendapatkan alamat gambar tersebut.
* Paste pada program text editor seperti "Notepad", "WordPad' atau text editor lainnya. Contoh : alamat gambar yang kang Rohman dapatkan seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s400/blog-aing.jpg
* Perhatikan kode yang saya cetak merah, kode tersebutlah yang membatasi gambar besar yang kita upload menjadi kecil. Agar gambar bisa tampil maksimal, maka kita hanya cukup mengubah nilainya menjadi s800 ( jika gambar yang di upload kurang dari 800 pixel ) atau di ganti dengan s1600 ( jika gambar yang di upload melebihi 800 pixel ). Contoh, kodenya jadi seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s800/blog-aing.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s1600/blog-aing.jpg
Mudah sekali bukan? mau bukti, silahkan klik link di bawah ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s400/blog-aing.jpg
Coba bandingkan dengan yang ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s800/blog-aing.jpg
Bandingkan juga dengan yang ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPTAo0SkM9okYYRlSfcdokxrlz35SnaIBj9rS_8H7SIOdPmBofe4G3lVrhrFCPJu4lLSjb6fiK82lTpcuk-pNS8QqjjRXJXpp2yK5iLD6bCHJiapdVh6wzhm23H9OKJEFr3yq8MNQM74J4/s1600/blog-aing.jpg
Format kode gambar di atas adalah apabila anda mengupload gambar langsung melalui post edtor blogger. Apabila anda mengupload melalui Windows Live Writer seperti yang biasa kang Rohman lakukan, maka format gambar yang di hasilkan adalah seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8-S_M7-UA8jNHW4DH89gdg6l25xx3R2NDpqxesJffbug5kqSRgl35JgcQPSzftYb1o64OToxpdHIAh9zc4gLuSGyfTrpWLXrgQHhDqa0Cf3lfa6xulZBixuAaq3zGk-9BfFnGiQAoSZE/?imgmax=800
Terlihat bahwa gambar yang di tampilkan di batasi hanya 800 pixel, agar mendapatkan gambar yang maksimal, cukup dengan mengubah angka 800 dengan angka 1600, sehingga kodenya jadi seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8-S_M7-UA8jNHW4DH89gdg6l25xx3R2NDpqxesJffbug5kqSRgl35JgcQPSzftYb1o64OToxpdHIAh9zc4gLuSGyfTrpWLXrgQHhDqa0Cf3lfa6xulZBixuAaq3zGk-9BfFnGiQAoSZE/?imgmax=1600
Trik mengubah nilai pixel ini berlaku juga untuk posting gambar secara umum, anda hanya perlu masuk dulu ke edit HTML, lalu ubah kode pixelnya.

Membuat Kotak Pesan Diblog
Kotak Pesan,jejak pengunjung atau istilah lainnya shout box, Say Box, Tag Board, dan Chatter Box adalah suatu kotak yang berfungsi untuk mengirimkan pesan-pesan pendek, namun bisa juga berfungsi sebagai tempat ngobrol (chatting). Dengan shoutbox, kita juga bisa mempromosikan blog kita, misalnya nih, kita datangi blog orang yang menyediakan kotak ini kemudian kita kasih komentar atau cuma sekedar salam di shoutbox mereka, lalu yang punya blog akan melihat di shoutbox, biasanya meraka akan balas mengunjungi blog kita. Nha gitu ceritannya. Biasanya kotak ngoceh diselipkan kedalam halaman web/blog dengan bahasa java Script. Bagi kamu yang jago pemrograman java script mungkin bisa membuatnya sendiri dengan membuat kode-kode yang memusingkan kepala. Namun buat kamu yang nggak jago nggak usah kuatir karena sekarang ini banyak situs internet yang menyediakan layanan ini, salah satunya yaitu Shoutmix . Caranya adalah sebagai berikut :
Membuat Gambar Melayang di Pojok
Berikut ini saya Mencoba ngebahas gimana cara membuat gambar yang selalu berlari tanpa henti dan berada di pojok (bisa atas, bawah, kiri, kanan) meskipun "scroll bar" ditarik kemana-mana. "Scroll bar" itu apa sih? itu lho kotak kecil panjang yang ada disamping itu, yg biasanya ditarik kebawah dan keatas supaya bisa ngelihat isi blog yang kepanjangan. Trus maksudnya "gambar" itu apa? "gambar " itu maksudnya bisa gambar atau photo kamu, animasi, Jam, Hit Counter, Shoutbox, Kalender, Adsense, Iklan, Widget-widget dan lain-lain. Kalo untuk di blog ini aku pasang gambar sonic yg sedang lari-lari
Text Berjalan di Bar menu
Teman blogger beberapa hari yang lalu mengirimkan email kepada saya yang isinya menanyakan tentang cara membuat text berjalan yang ada pada bar menu bawah seperti halnya pada blog milik saya ini. Pertanyaan tersebut sudah saya jawab langsung melalui email juga dan sekarangpun pada saat artikel ini di buat, sobat Ochim sudah berhasil membuat bar menu blognya ada tulisan berjalan.
Seperti biasanya, jika ada pertanyaan melalui email maka jawaban dari pertanyaan tersebut akan saya posting melalui blog ini. Nah jika sobat sama-sama tertarik ingin membuat text berjalan tersebut, silahkan baca artikel ini sampai tuntas.
Seperti biasanya, jika ada pertanyaan melalui email maka jawaban dari pertanyaan tersebut akan saya posting melalui blog ini. Nah jika sobat sama-sama tertarik ingin membuat text berjalan tersebut, silahkan baca artikel ini sampai tuntas.
Cara Memberi Musik Pada Blog
Eh...gmana???blogmu uda oke nggak??? mungkin semua blog beradu dalam bagus tidaknya postingan...tapi tau nggak salah satu yang bikin visitor blogmu betah berlama-lama di blogmu? Yupz...tambahkan alunan musik di blogmu agar pembaca rileks pas mbaca artikel blog yang dikau postig...he..he...
Caranya gampang banget. kamu tinggal kunjungi salah satu situs yang memberi fasilitas musik untuk blogmu, bahkan modelnya kayak winamp(ada playlistnya gituw...)keren gag??
nie webnya :
www.last.fm
www.deezer.com
www.imeem.com
Pilih aja salah satu yang menurutmu paling bagus dan cocok buat blogmu.
Untuk menampilkan di blog anda tinggal menambahkan pada menu widget HTML/SCRIPT dari menu layout. selamat mencoba...
Caranya gampang banget. kamu tinggal kunjungi salah satu situs yang memberi fasilitas musik untuk blogmu, bahkan modelnya kayak winamp(ada playlistnya gituw...)keren gag??
nie webnya :
www.last.fm
www.deezer.com
www.imeem.com
Pilih aja salah satu yang menurutmu paling bagus dan cocok buat blogmu.
Untuk menampilkan di blog anda tinggal menambahkan pada menu widget HTML/SCRIPT dari menu layout. selamat mencoba...
Cara Mengganti Nama Blog
di bawah ini diuraikan cara mengubah nama blog : blogmu.blogspot.com menjadi blogmu.co.cc misal : sainstawa.blogspot.com menjadi sainsstory.co.cc
1. Klik baner dibawah ini untuk melakukan pendaftaran nama domain co.cc gratis
(buka dengan klik kanan, open link in new tab)

2. ketikkan nama blog anda atau anda ingin mengganti nama blog anda dengan nama blog lain yang disuka pada kotak yang disediakan
3. Bila Nama Domain yang dipilih masih tersedia, klik "Continue to registration"
(lihat status domain anda free atau harus bayar. kalau blm free ganti domain anda)
4. Buat akun baru (create new account)
5. Lengkapi Data Anda, Organization Name bisa Anda kosongkan.
6. isi home page url dengan nama blog anda
7. create an account now.
8. setelah itu pilih Set Up
9. Pilih URL Forwarding
10. Pada Redirect to isikan nama blog anda. isi juga judulnya pada page title dan pilih hide URL
11. Meta Descripston dan Meta Keyword tidak diisi tidak apa-apa.
12. pilih SET UP dan nama blog anda yang baru sudah terbuat.
1. Klik baner dibawah ini untuk melakukan pendaftaran nama domain co.cc gratis
(buka dengan klik kanan, open link in new tab)

2. ketikkan nama blog anda atau anda ingin mengganti nama blog anda dengan nama blog lain yang disuka pada kotak yang disediakan
3. Bila Nama Domain yang dipilih masih tersedia, klik "Continue to registration"
(lihat status domain anda free atau harus bayar. kalau blm free ganti domain anda)
4. Buat akun baru (create new account)
5. Lengkapi Data Anda, Organization Name bisa Anda kosongkan.
6. isi home page url dengan nama blog anda
7. create an account now.
8. setelah itu pilih Set Up
9. Pilih URL Forwarding
10. Pada Redirect to isikan nama blog anda. isi juga judulnya pada page title dan pilih hide URL
11. Meta Descripston dan Meta Keyword tidak diisi tidak apa-apa.
12. pilih SET UP dan nama blog anda yang baru sudah terbuat.









